Dark Mode, knallige Farben oder Minimalismus – was die Webtrends 2020 für uns bereithalten, ist breit gefächert.
Es ist Anfang Februar – und in den letzten Wochen haben sich alle auf Neues was uns 2020 bringen wird, vorbereitet. Das war auch für mich ein Grund, mich mit den Webdesigntrends, die uns erwarten auseinander zu setzen und einige Trends zusammenzufassen, die mir bei meinen Recherchen öfters untergekommen sind und die es momentan beim Surfen durchs World Wide Web zu entdecken gibt.
1. Dark Mode – Ist schwarz der neue Weißraum?
Neben dem Light Mode bieten viele Apps einen Dark Mode – der User entscheidet, ob seine Applikation dunkel oder hell erscheint. Seit Jänner 2020 kann das auch die Beta-Version von WhatsApp.
Vom Dark Mode bei Apps inspiriert finden sich inzwischen viele Sites im Dark Mode Design. Eingesetzte Farben wirken kräftiger und frisch. Praktischer Nebeneffekt: für die Augen ist der Dunkel-Modus oft angenehmer und er spart Strom.
2. Geometrisches Design
Geometrische Formen wirken – richtig eingesetzt – einfach. Einfach logisch. Und das passende Design trägt dann zur magischen Usererfahrung bei.
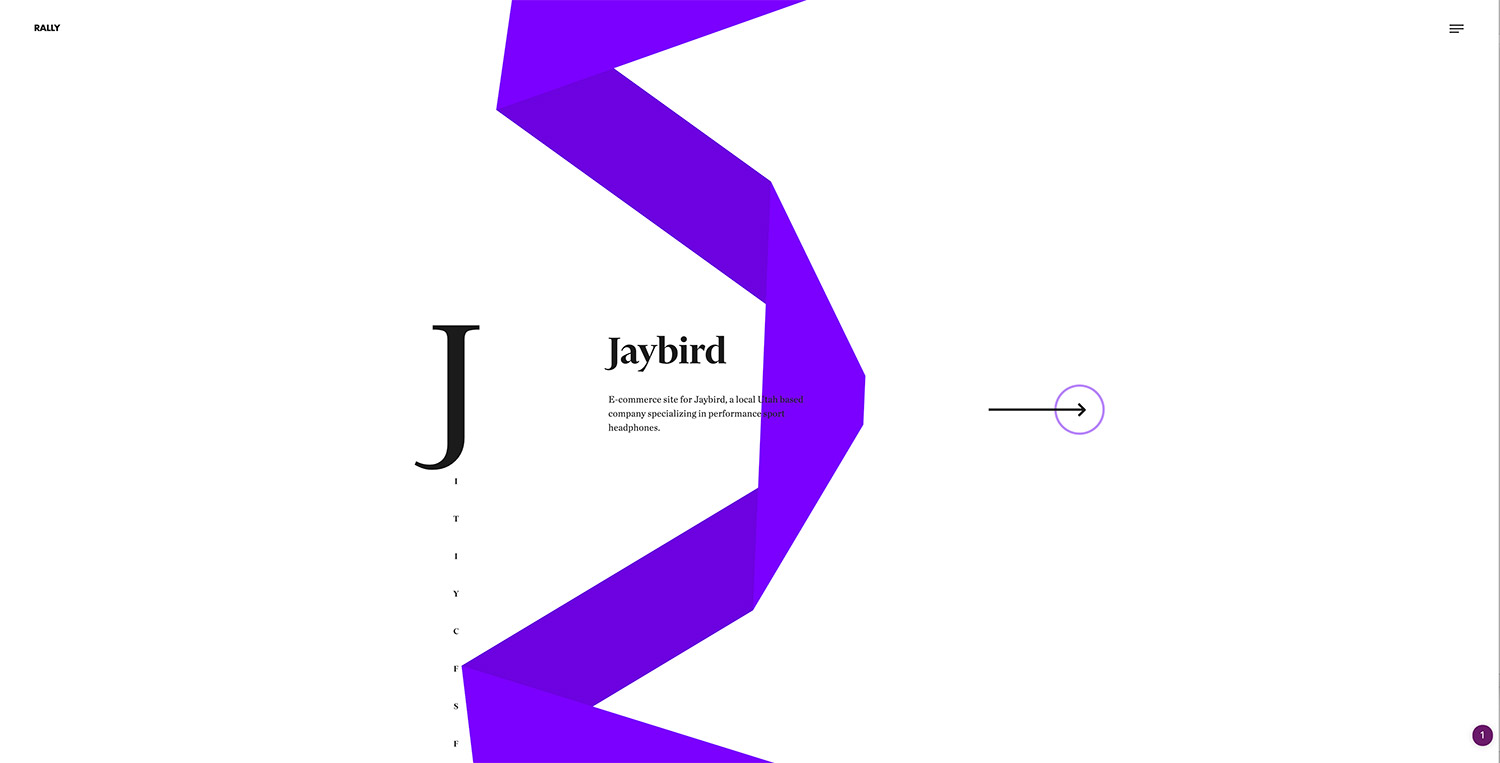
Rally beispielsweise hat eine Art „geometrischen roten Faden“ eingesetzt (bzw. einen bunten – er wechselt die Farbe), um durch die Website zu führen.

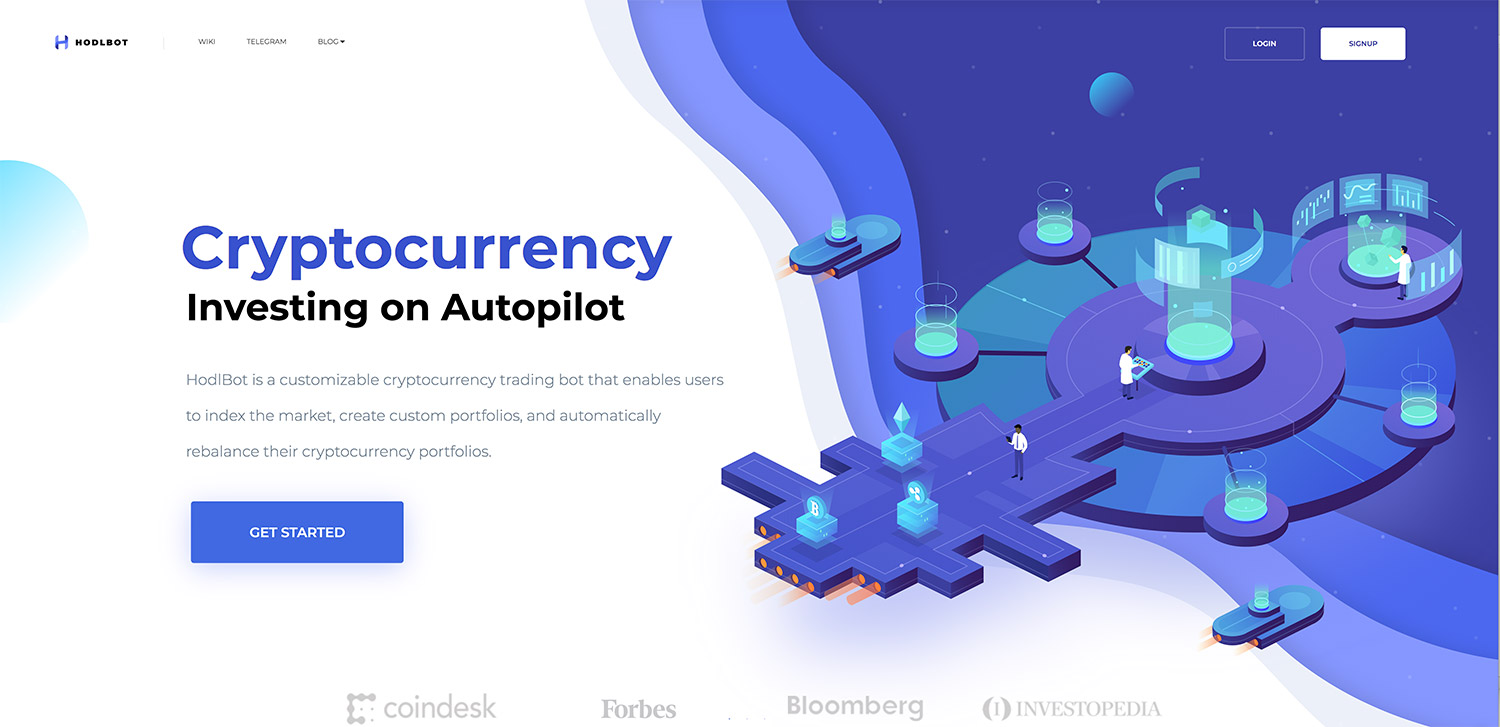
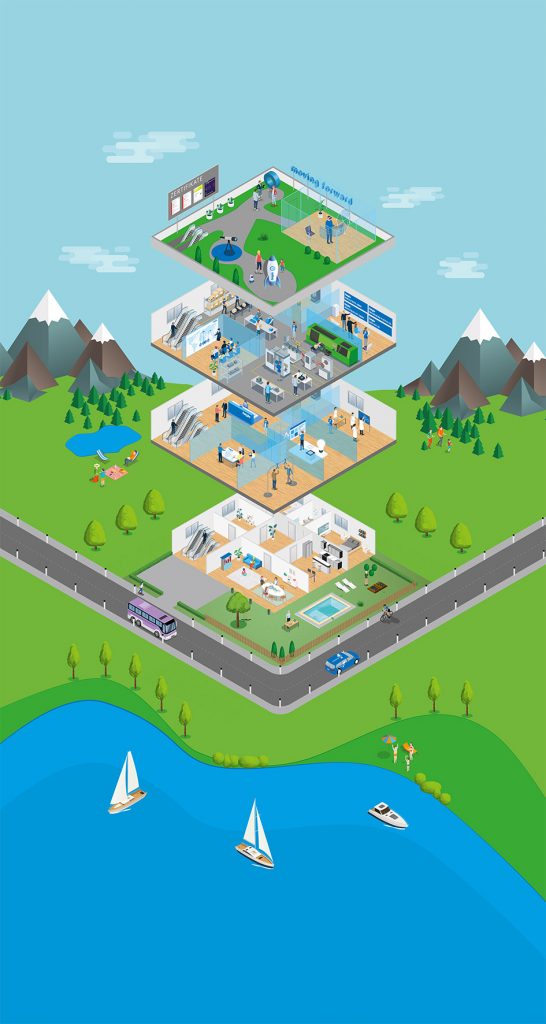
3. Illustrationen
Illustrationen verleihen einer Website einen ganz persönlichen Touch – eingesetzt als abstrakte Illustration, in Kombination mit Fotos, sehr vereinfacht – passend zum Trend der geometrischen Formen als Einsatz von isometrischen Illustrationen. Isometrische Illustrationen ermöglichen übrigens ganz neue Blickwinkel und zeigen auch, was bei einem Foto einer perspektivischen Illustration verborgen bleiben würde.


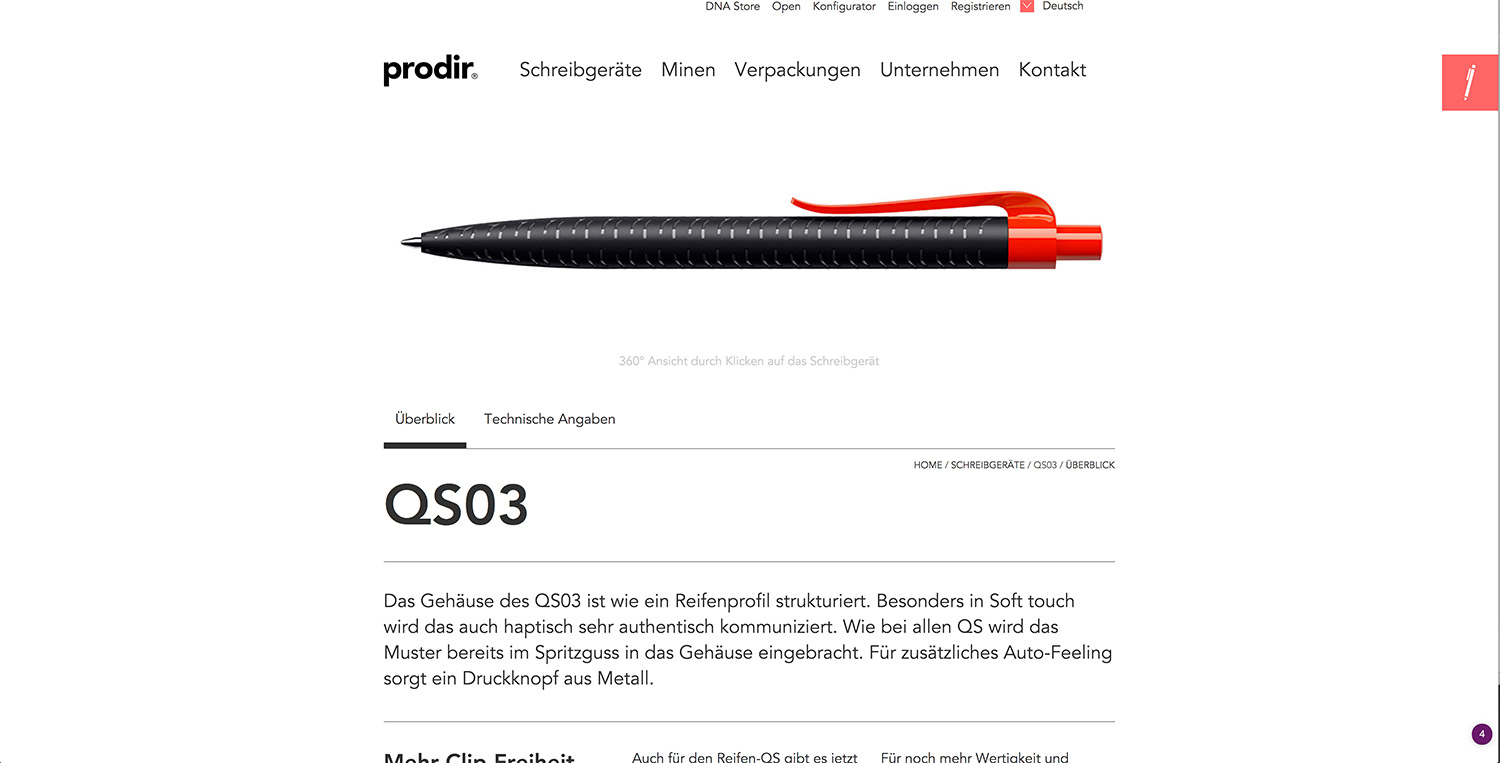
4. 3D
3D ist auch im Web angekommen. Es lassen sich interessante Effekte erzielen oder aber Produkte ganz digital ganz neu präsentieren. Ein Beispiel für hochwertiges Webdesign kombiniert mit der Möglichkeit das Präsentierte von unterschiedlichen Seiten zu betrachten, habe ich auf der Prodir-Seite gefunden.

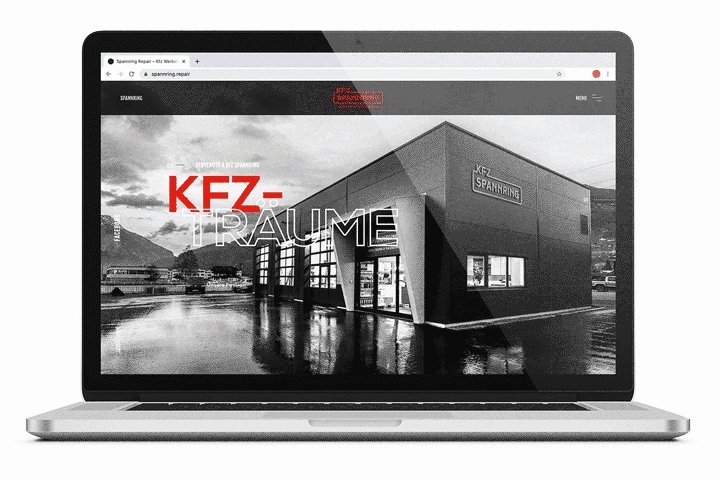
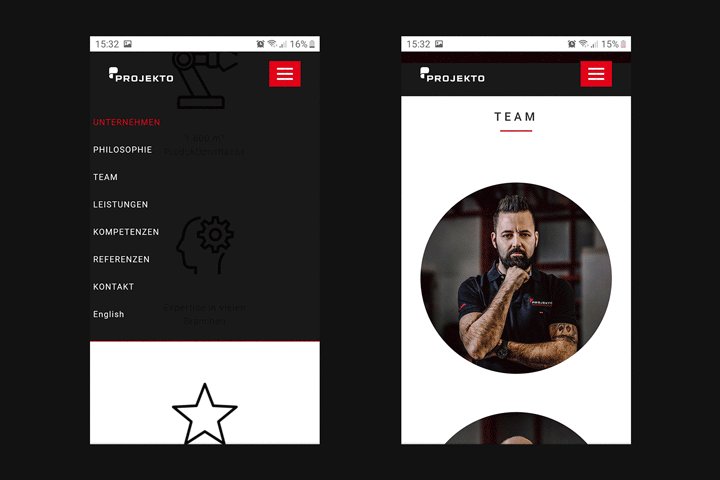
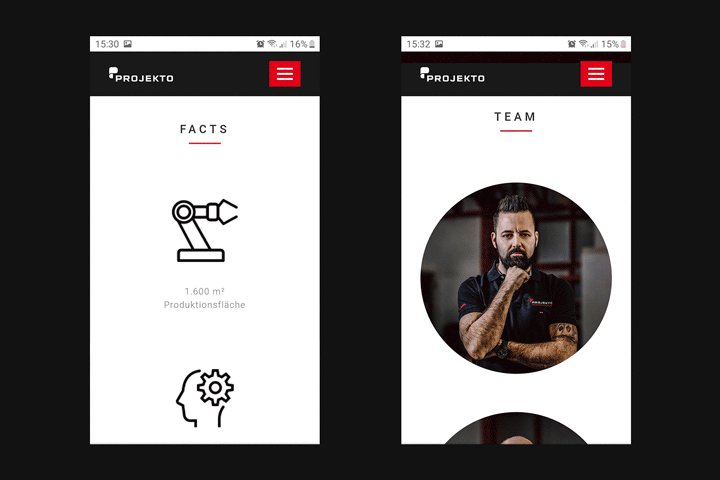
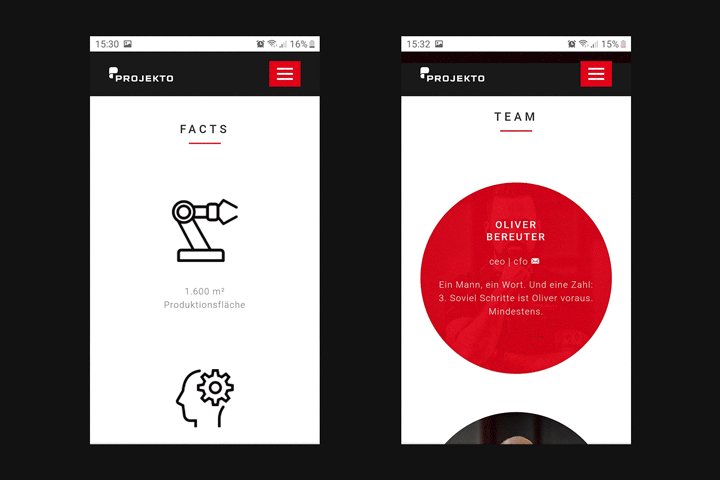
5. Minimalismus
Auf das Wesentliche reduziert, punktet Minimalismus mit seiner userfreundlichen Übersichtlichkeit – straight und clean. Die Persönlichkeit kommt dann mit dem Design, den Farben, eingesetzten Fotos und Grafiken.
Die von uns umgesetzte Seite von Projekto verbindet die Vorteile von reduzierten, relevanten Informationen, übersichtlich dargestellt, mit den Farben und der Bildwelt des Rebellen.
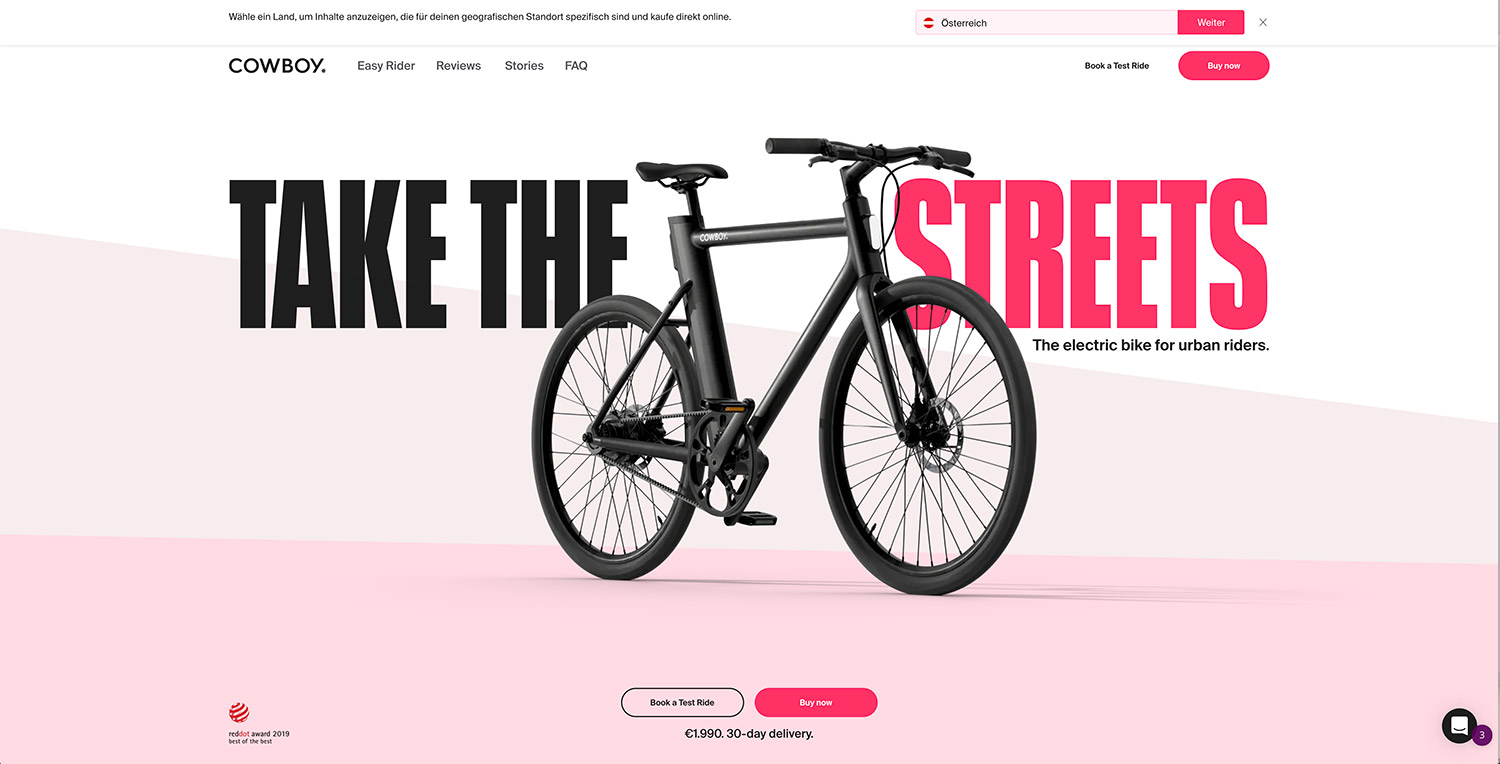
6. Bunt, knallig, energiegeladen
Trendig, bunte und aufeinander abgestimmte Farbschemen – meistens wird mit ein oder zwei sehr gesättigten Farben und deren Abstufungen gearbeitet. Die kräftigen Farben helfen dabei perfekt Wichtiges hervorzuheben.

Das eine „richtige Design“ gibt es nicht – was zum Kunden passt, ist immer eine Frage der Positionierung und des Ziels, das man mit dem Webauftritt verfolgt. Ob heldenhaft dynamisch, freundlich, unterstützend, einfach natürlich, magisch inszeniert, närrisch bunt oder mächtig – wie auch immer der Webauftritt daherkommen soll, dafür liefern die Trends 2020 jede Menge an Möglichkeiten, in der Umsetzung den Wünschen gerecht zu werden.